默认的Divi文章分类太难看了,不利于翻页查找文章,可以通过CSS或插件设置数字翻页,这样就比较美观,数字翻页效果如下:

一、将Divi Blog分页文本链接更改为按钮
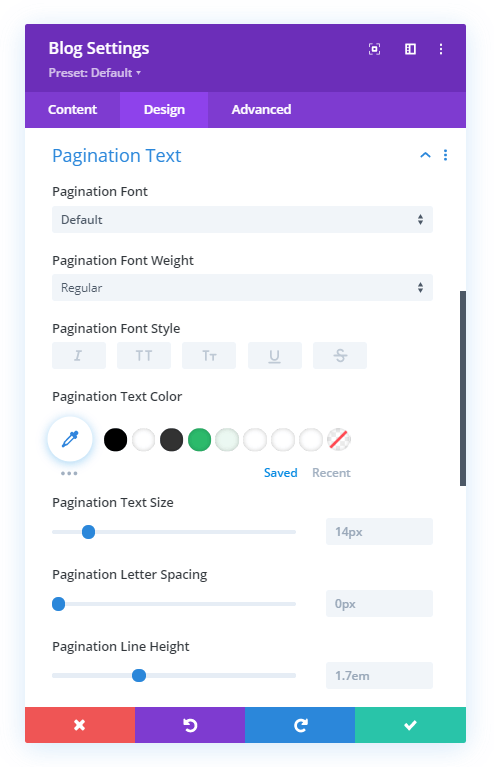
1、默认设置Blog分页

2、将Divi Blog分页文本链接更改为按钮。设置CSS(如果你使用的是免费的Divi子主题,将代码放入style.css 文件中。否则,将代码放在Divi>主题选项>自定义CSS 代码框中。)
/*style the Divi blog pagination buttons*/
.pagination .alignleft a,
.pagination .alignright a {
color: #ffffff;
background: #0071fc;
border: 2px solid #0070fc;
padding: .7em 1.3em;
border-radius: 50px;
text-transform: capitalize;
transition: all 0.3s ease-in-out;
}
/*style the Divi blog pagination buttons on hover*/
.pagination .alignleft a:hover,
.pagination .alignright a:hover {
background: transparent;
color: #0070fc;
border: 2px solid #0070fc;
transition: all 0.3s ease-in-out;
}
二、使用WP-PageNavi插件添加页码
1、安装插件,设置页码。

2、设置CSS优化外观。
/*style the wp-pagenavi pagination links*/
.wp-pagenavi a,
.wp-pagenavi span {
color: #000000;
background: #f1f3f5;
font-size: 1em !important;
line-height: 1em;
font-weight: bold !important;
padding: 0.45em 0.8em !important;
border-radius: 100px;
transition: all .5s;
}
/*style the wp-pagenavi current page number*/
.wp-pagenavi span.current {
color: #ffffff !important;
background: #0070fc !important;
border-radius: 100px;
}
/*style the wp-pagenavi pagination links on hover*/
.wp-pagenavi a:hover {
color: #ffffff!important;
background: #0070fc!important;
}
/*style the wp-pagenavi pages text*/
.wp-pagenavi .pages {
background: none;
}
/*remove border and center the wp-pagenavi links*/
.wp-pagenavi {
border-top: none;
text-align: center;
}

0条评论