超级菜单允许用户一次查看更多链接,而无需滚动、悬停和记住菜单内容。 使用内置Divi Mega菜单,在没有插件的情况下向 Divi 添加超级菜单。
设置 WordPress菜单
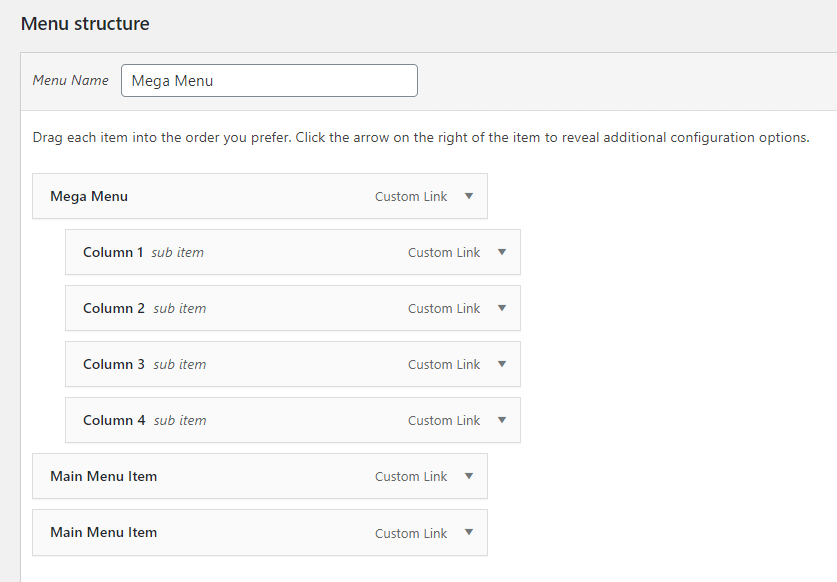
在 Divi 中创建大型菜单首先要设置WordPress菜单。

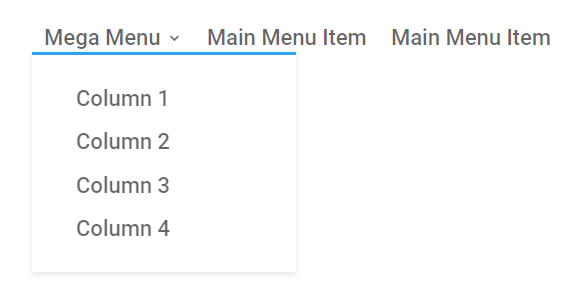
这是默认情况下的外观。父菜单项下有四个子菜单项。

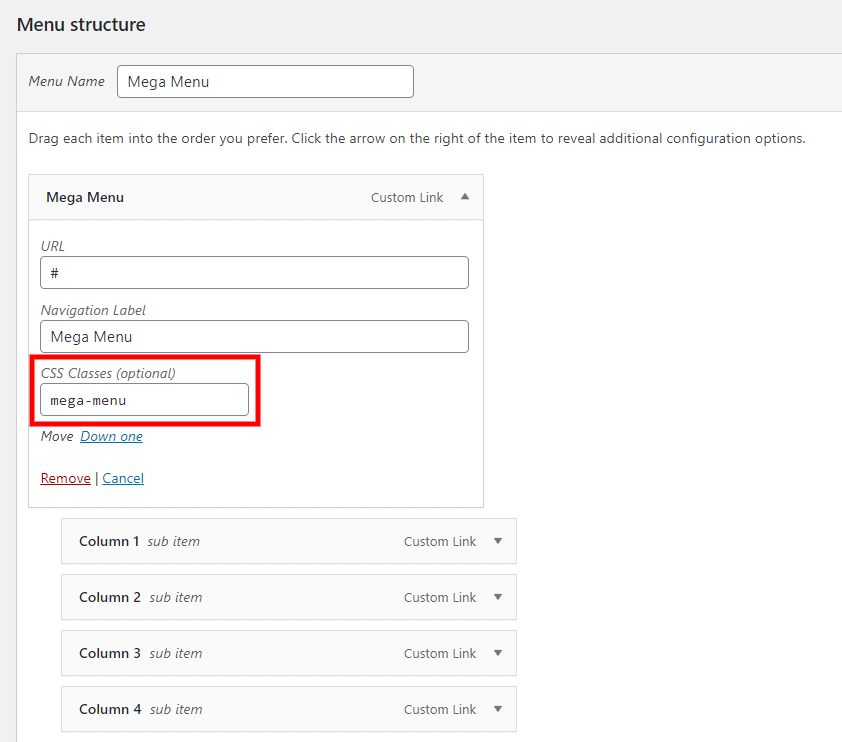
添加超级菜单 CSS 类
将“mega-menu” CSS 类添加到每个父菜单中。

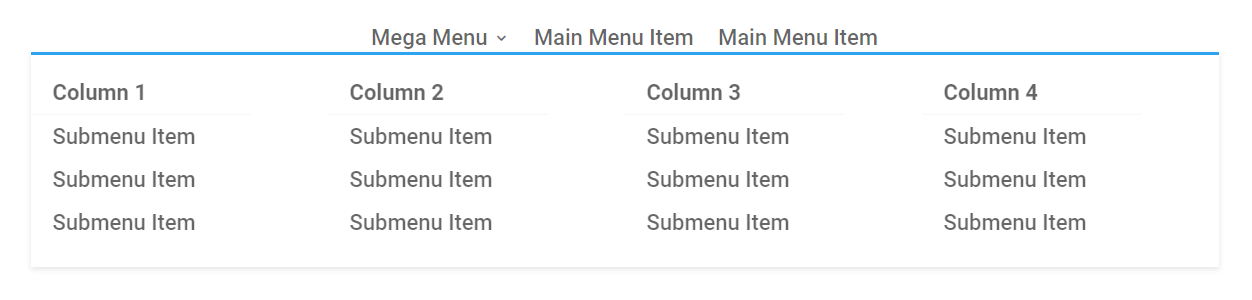
显示样式

子菜单外观CSS样式
/*edit the Divi mega menu*/
.et_pb_menu li.mega-menu ul {
选择CSS样式填入
}
参考样式:
添加边框:
border: 2px solid #2cba6c;
使角变圆:
border-radius: 10px;
调整间距:
padding: 0px;
编辑超级菜单子菜单第一行
/*edit the Divi mega menu submenu first row*/
.et_pb_menu li.mega-menu > ul > li > a:first-child {
选择CSS样式填入
}
参考样式:
添加边框:
border-bottom: 2px solid #2cba6c;
更改背景大小:
background-color: #2cba6c;
更改文本颜色:
color: #ffffff;
更改文字大小:
font-size: 24px;
调整字体粗细:
font-weight: bold;
悬停时编辑超级菜单子菜单第一行
/*edit the Divi mega menu submenu first row on hover*/
.et_pb_menu li.mega-menu > ul > li > a:first-child:hover {
选择CSS样式填入
}
参考样式:
添加边框:
border-bottom: 2px solid #2cba6c;
更改背景大小:
background-color: #2cba6c;
更改文本颜色:
color: #ffffff;
更改文字大小:
font-size: 24px;
调整字体粗细:
font-weight: bold;

0条评论