WooCommerce发布简单的B2B产品,需要询盘功能,wordpress提供很多插件,本站也分享过一些插件代替询盘按钮,也分享过修改代码把购物车替换成询盘按钮,也有添加tab标签添加Contact form 7表单,方式有很多,总有一种适合你。
这次分享一个更简单好用的方式。
在单个产品页面利用Contact form 7制作产品咨询表单。
当然在所有产品中也能生效。
首先当然必须安装Contact Form 7插件。
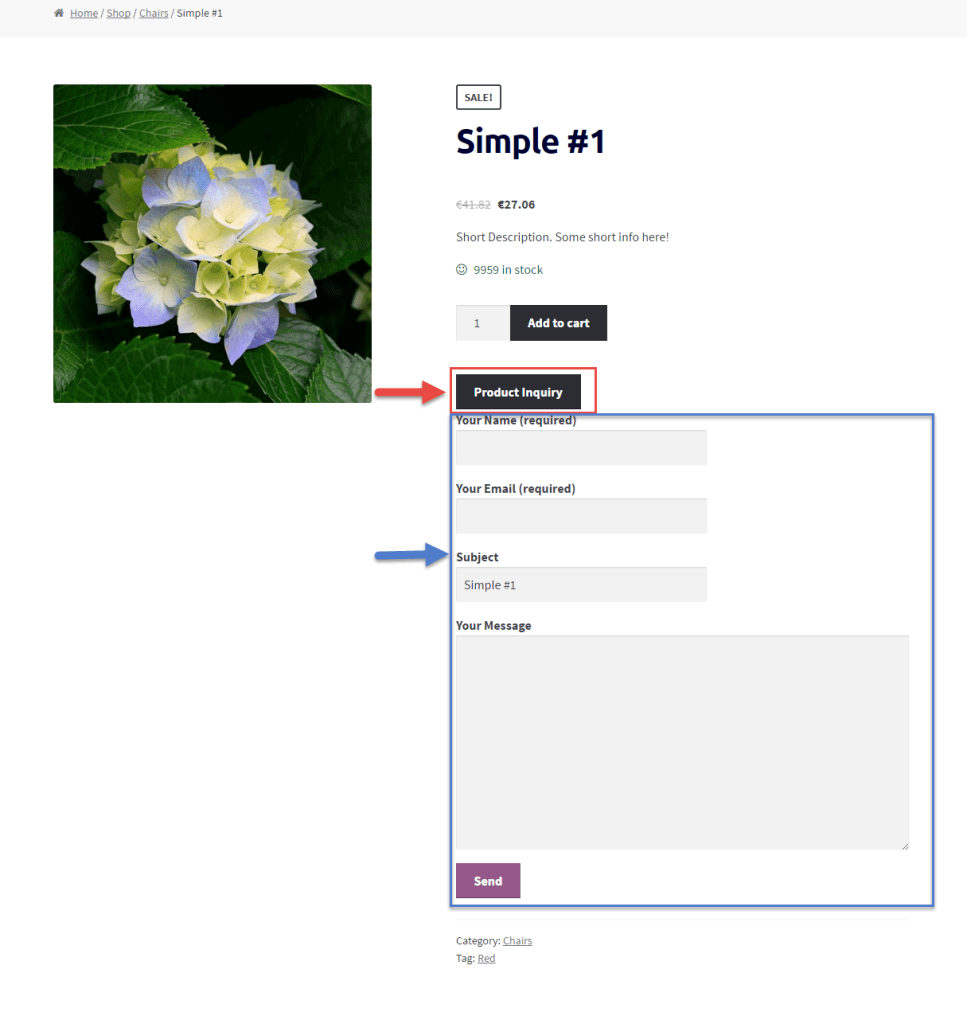
先看一下演示效果:

有两种效果,一种是能关闭CF7,一种不能关闭,一直打开CF7表单
效果一代码:关闭打开CF7按钮
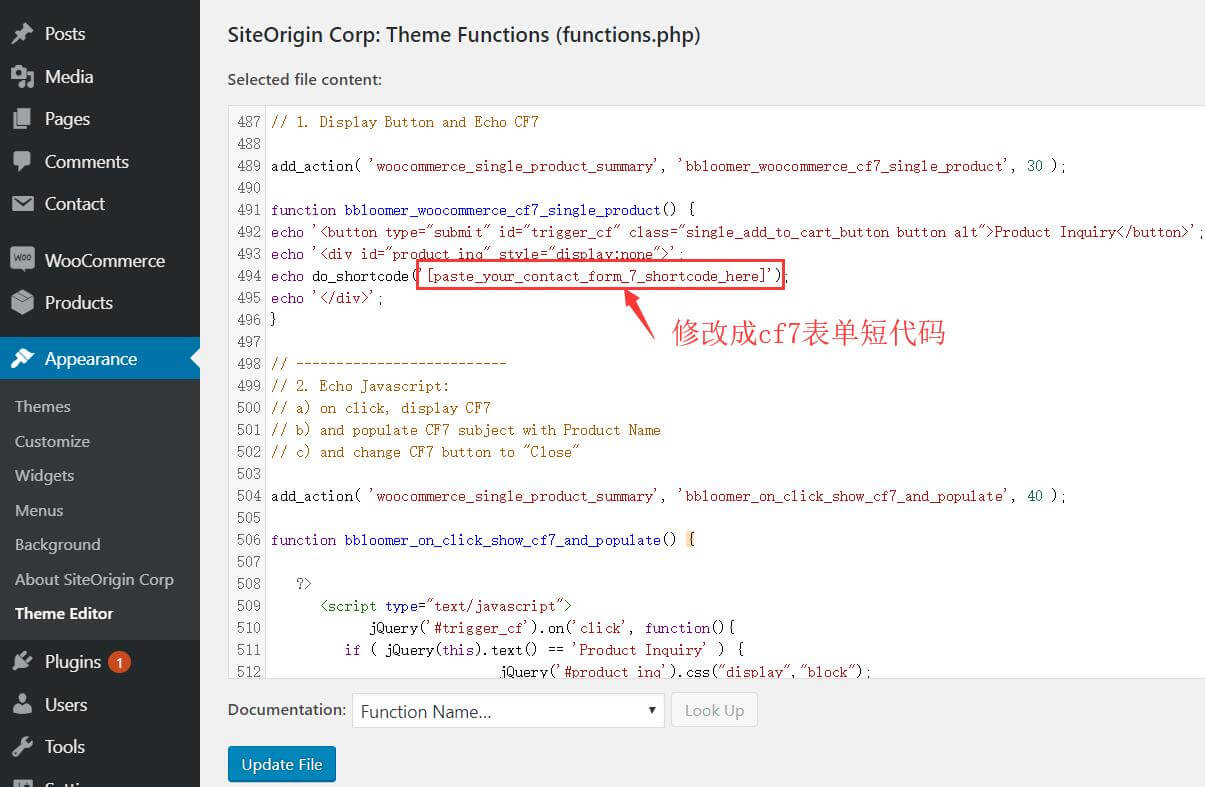
PHP代码:将CF7添加到单个产品页面 – WooCommerce
/**
* @snippet Show Product Inquiry CF7 @ Single Product Page - WooCommerce
*/
// --------------------------
// 1. Display Button and Echo CF7
add_action( 'woocommerce_single_product_summary', 'bbloomer_woocommerce_cf7_single_product', 30 );
function bbloomer_woocommerce_cf7_single_product() {
echo '<button type="submit" id="trigger_cf" class="single_add_to_cart_button button alt">Product Inquiry</button>';
echo '<div id="product_inq" style="display:none">';
echo do_shortcode('[paste_your_contact_form_7_shortcode_here]');
echo '</div>';
}
// --------------------------
// 2. Echo Javascript:
// a) on click, display CF7
// b) and populate CF7 subject with Product Name
// c) and change CF7 button to "Close"
add_action( 'woocommerce_single_product_summary', 'bbloomer_on_click_show_cf7_and_populate', 40 );
function bbloomer_on_click_show_cf7_and_populate() {
?>
<script type="text/javascript">
jQuery('#trigger_cf').on('click', function(){
if ( jQuery(this).text() == 'Product Inquiry' ) {
jQuery('#product_inq').css("display","block");
jQuery('input[name="your-subject"]').val('<?php the_title(); ?>');
jQuery("#trigger_cf").html('Close');
} else {
jQuery('#product_inq').hide();
jQuery("#trigger_cf").html('Product Inquiry');
}
});
</script>
<?php
}
在哪里添加此代码?
将PHP代码放在主题或子主题functions.php文件的底部。

将[paste_your_contact_form_7_shortcode_here]修改成你Contact Form 7表单短代码,其实可根据你实际要求修改对应文字。
表单能自动填充产品标题,代码位置:
jQuery(‘input[name=”your-subject”]’).val(‘<?php the_title(); ?>’);
如果你自定义的表单,可能短码不一样
可以修改[name=”your-subject”]改成你需要的表单短码
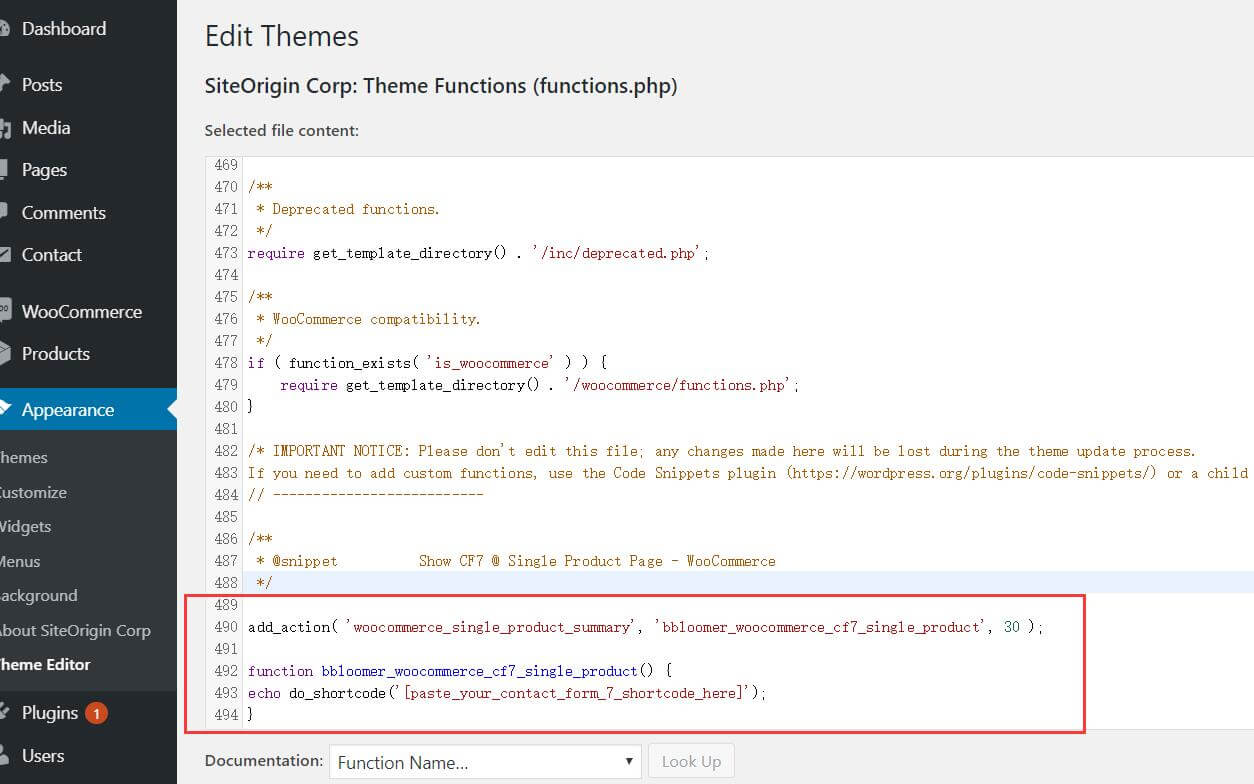
效果二代码:一直打开CF7按钮
/**
* @snippet Show CF7 @ Single Product Page - WooCommerce
*/
add_action( 'woocommerce_single_product_summary', 'bbloomer_woocommerce_cf7_single_product', 30 );
function bbloomer_woocommerce_cf7_single_product() {
echo do_shortcode('[paste_your_contact_form_7_shortcode_here]');
}
在哪里添加此代码?
将PHP代码放在主题或子主题functions.php文件的底部。

将[paste_your_contact_form_7_shortcode_here]修改成你Contact Form 7表单短代码。
更多相关:

老师你好,我也是一键复制,遇到跟kk 于 2021年7月27日 的留言一样的问题 ,提示Label ‘https’ already defined,具体的代码是这行 https:// 1. Display Button and Echo CF7
检测没问题,代码格式问题已经修改过了,刷新复制新的。如果第一个还是使用的不行,可以使用第二个。
他一直提示这个:
Your PHP code changes were rolled back due to an error on line 181 of file wp-content/themes/betheme/functions.php. Please fix and try saving again.
Label ‘https’ already defined
检查代码有没有复制错
没有复制错,我一键复制你的
这个代码不对吧,我按你的第一种这个不会自动显示产品代码是空的主题
代码是对的,你有没有用对我就不知道了