-
WordPress教程:WooCommerce更改电子邮件主题行
更改电子邮件主题行 /* * Subject filters: * woocommerce_email_subject_new_order * woocommerce_email_subject_customer_procesing_order * woocommerce_email_subject_customer_completed_order * woocommerce_email_subj…...
- 0
- 0
- 1.4k
-
WordPress教程:WooCommerce返回特色产品ID
返回特色产品ID function woo_get_featured_product_ids() { https:// Load from cache $featured_product_ids = get_transient( 'wc_featured_products' ); https:// Valid cache found if ( false !== $featur…...
- 0
- 0
- 1.3k
-
WordPress教程:WooCommerce更改商城列数
更改商城列数 /** * WooCommerce Extra Feature * -------------------------- * * Change product columns number on shop pages * */ function woo_product_columns_frontend() { global $woocommerce; https:// Default…...
- 0
- 0
- 1.5k
-
Contact form 7表单css样式代码
Contact Form 7是Wordpress插件,不需要多做介绍,作为询盘表单插件,全球使用人数最多。虽然功能强大,但是外观太丑,需要手写CSS。 虽然CSS我也不是很会,通过谷歌查找教程,也学了些基本,把表单基本上改改还是能看,最起码比没改好吧。 没加CSS之前: 加了CSS之后: 虽然改的不是很好,起码还是能稍微看一下。 表单代码: [text* your-name placeholder…...
- 0
- 4
- 3.4k
-
安装WordPress博客、网站后的基础设置
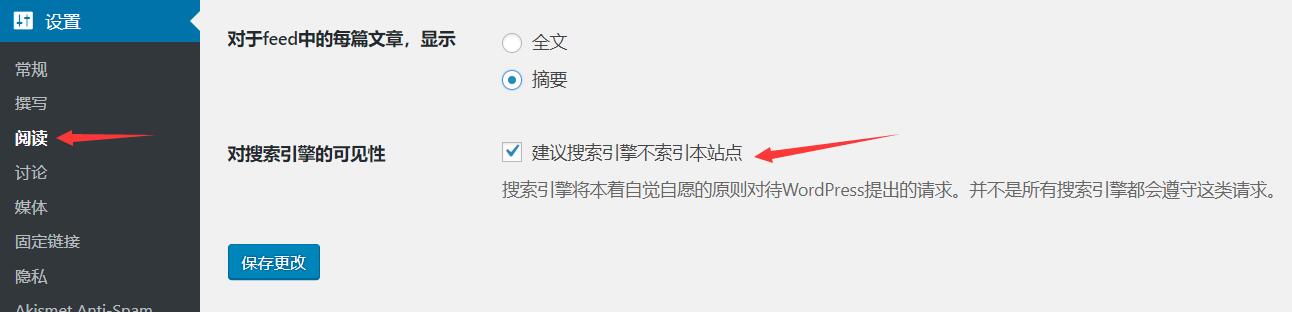
当你安装完成WordPress后,需要进行一些基础的设置,提升网站速度,优化效果,如果后续在设置,可能会影响到网站。 1、建议搜索引擎不索引本站点 在网站没有建好之前,一定要禁止搜索引擎抓取网站内容,防止收录一些不稳定的页面,垃圾页面,降低网站权重。 当网站内容填充完,开放搜索引擎抓取网站内容。 2、删除默认帖子,页面和评论 刚安装好的WordPress,自带一些演示内容,删除它。 3、设置W…...
- 0
- 0
- 1.7k
-
WooCommerce用户注册邮件通知
在主题文件:functions.php 添加代码 https://New user notification to admin https:// Woocommerce New Customer Admin Notification Email add_action('woocommerce_created_customer', 'admin_email_on_reg…...
- 0
- 0
- 2.3k
-
WordPress教程:WooCommerce重定向添加到购物车按钮到结账页面
重定向添加到购物车按钮到结账页面 add_filter ('add_to_cart_redirect', 'redirect_to_checkout'); function redirect_to_checkout() { global $woocommerce; $checkout_url = $woocommerce->cart->get_c…...
- 0
- 0
- 2k
-
WordPress教程:WooCommerce向产品可变添加自定义字段
向产品可变添加自定义字段 https://Display Fields add_action( 'woocommerce_product_after_variable_attributes', 'variable_fields', 10, 2 ); https://JS to add fields for new variations add_action(…...
- 0
- 0
- 1.7k
-
WordPress禁止主题自动生成缩略图
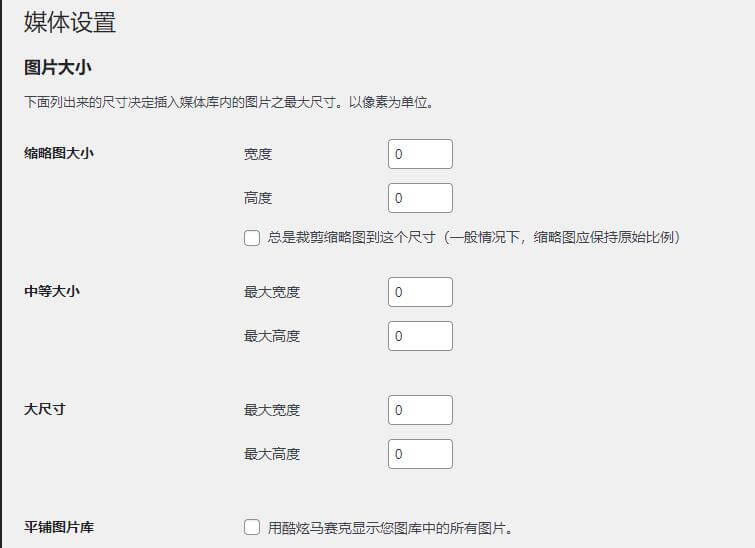
WordPress禁止系统自动生成各种尺寸缩略图,后台设置很简单,但后台只是禁止WordPress并没禁止主题自动生成缩略。这里需要使用插件和代码进行禁止主题生成缩略图。 一、使用插件禁止缩略图:Stop Generating Unnecessary Thumbnails 1、安装这个插件,并简单设置你需要禁止的缩略图,保存就可以了。(想禁止所有,只保留原图,除了第一个,其他全部打开) 2、保存好…...
- 0
- 0
- 872
-
批量编辑WooCommerce产品插件
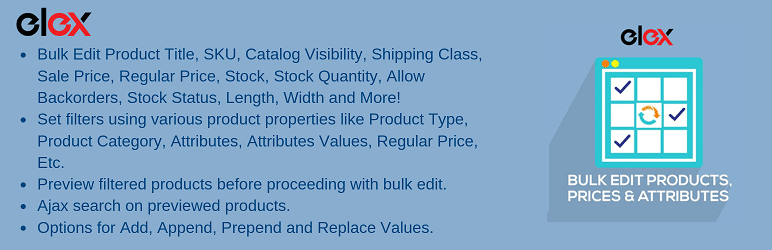
之前有推荐PW WooCommerce Bulk Edit插件可以批量进行WooCommerce产品修改,免费版总会有些限制,多找几个免费版,基本上所有的功能就有了。 这次又改了一百多个产品,找了新插件,体验效果非常好,操作简单,编辑速度又快。 插件:ELEX WooCommerce Bulk Edit Products 插件操作都是差不多的,免费版本基本上够用,需要的可以购买付费的。 WOOCO…...
- 0
- 12
- 3.2k