-
WordPress Divi自定义搜索类型,产品,文章,项目
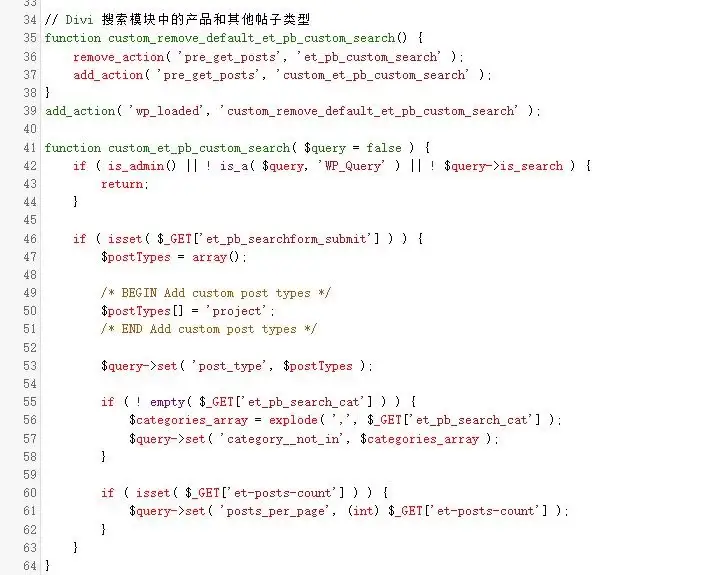
WordPress自定义搜索结果,默认搜索显示所有,比如:文章,产品,项目,页面等。特殊情况下需要自定义搜索结果,只显示产品或项目。 一、Divi自定义搜索结果: // Divi 搜索模块中的产品和其他帖子类型 function custom_remove_default_et_pb_custom_search() { remove_action( 'pre_get_posts'…...
- 0
- 0
- 395
-
Divi builder设计弹出式窗口演示
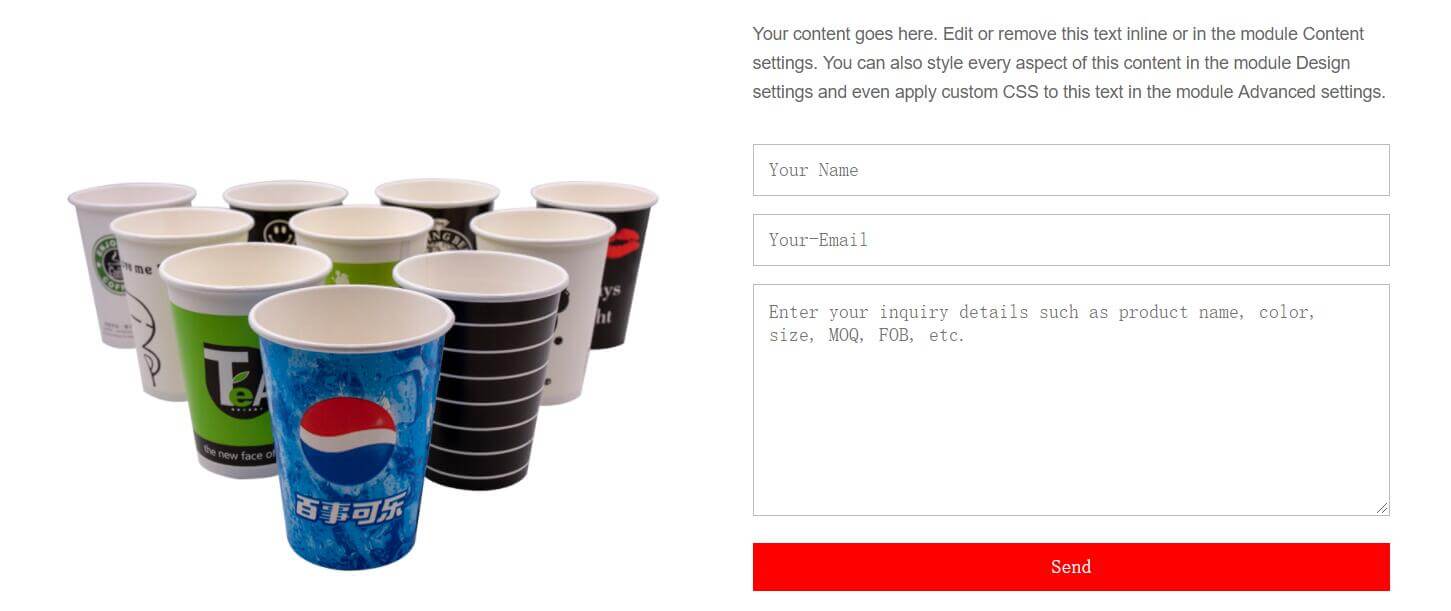
使用Divi builder建站,设计Divi的弹出窗口,需要使用到一个弹出插件:Popups for Divi(免费):演示网站:https://divimode.com/divi-popup/ 1、任意窗口都可以设计弹出,2、支持页面,整站弹出,无限制,3、支持按钮或链接触发弹出窗口,等等。 操作教程非常教程: 1、设计弹出窗口样式和内容 2、启动弹窗设置,可以设置一个ID,用于文字,按钮,链…...
- 0
- 0
- 1.2k
-
Divi Builder自定义列的宽度
DIVI默认添加行,提供多种列的布局,这些都是默认的布局分列,想要自定义列的宽度,达到新的布局,需要使用CSS。 比如,1/4的布布局,Divi默认都是25% 通过修改CSS改变系列的宽度。 在“行”设置,然后进入“高级”选项卡>“自定义CSS”>“主元素”的每一列添加自定义CSS。 width: 10%!important; 修改比例,确保总数加起来100%。...
- 0
- 0
- 861
-
Divi builder设计页眉菜单栏Header演示模板
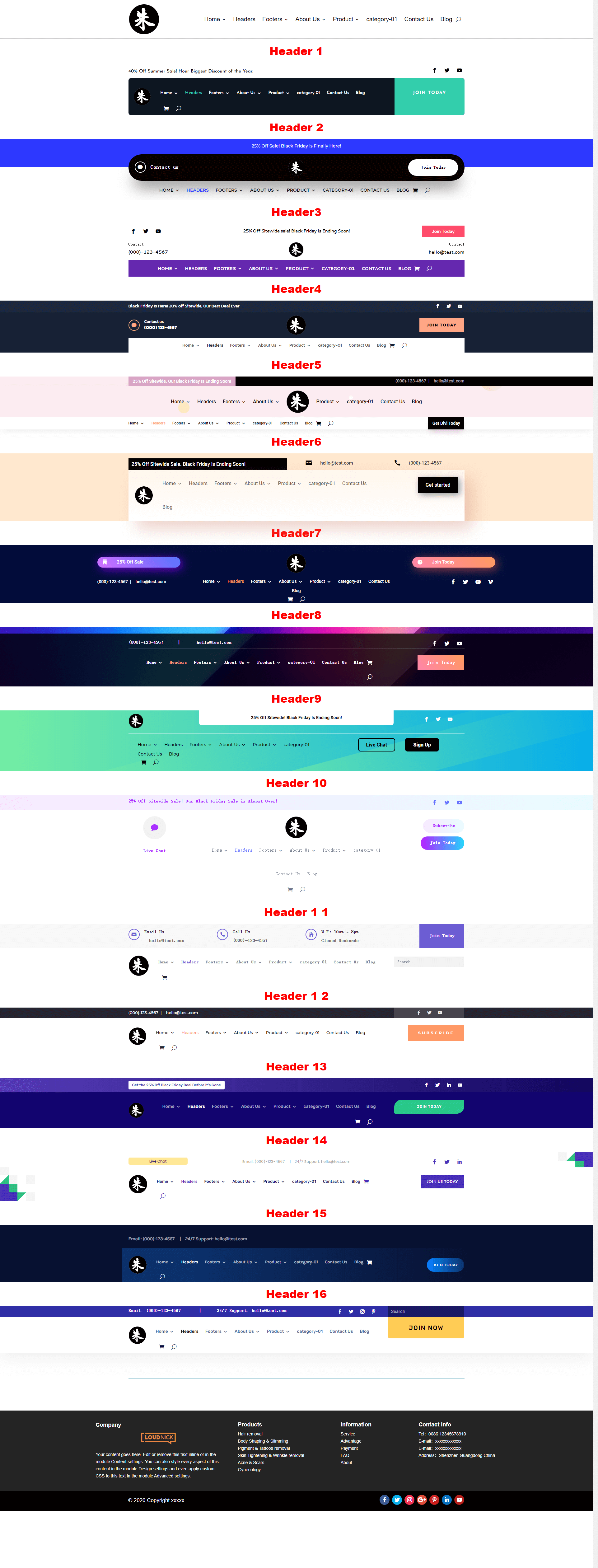
使用Divi编辑器DIY页眉菜单栏,创意很重要,分享本站做了几个样式,仅供参考。 模板样式下载:1650209025-Divi-Header-Footer-Packs...
- 0
- 2
- 1.4k
-
Divi默认Blog模块优化列表布局
Divi Blog模块默认有两种布局:网格和列表,但默认的样式都不怎么好看,利用css优化列表布局,使用blog分类展示更美观。达到以下展示效果: 优化Divi Blog模块图像在左侧,内容在右侧 第一步:将Blog模块设置布局:列表(虽然默认非常难看,但通过以下CSS就可以改变效果) 第二步:设置CSS(如果你使用的是免费的Divi子主题,将代码放入style.css 文件中。否则,将代码放在D…...
- 0
- 7
- 779
-
Divi Builder模块选项卡中心对齐
默认的Divi Builder选项卡模块标题不能平均居中对齐,需要使用CSS。 默认样式: CSS居中样式: CSS样式代码: width: calc(100% / 6); text-align: center; 选项卡CSS设置: (100% / 6):自行根据数量修改对应值...
- 0
- 0
- 439
-
Divi主题页面加载时闪烁内容或菜单
Divi制作网站在页面加载时闪烁了无样式的内容和菜单,这称为 FOUC(有兴趣上Google 网页开发的文章中阅读有关 FOUT 和 FOIT 的信息),因为在加载样式表之前显示的默认css样式,然后在加载设置的CSS样式,这导致加载出现变化,从而影响CLS等问题。所以解决CSS加载顺序Cumulative Layout Shift也能提升。 使用代码:Divi>主题选项>集成>…...
- 0
- 0
- 585
-
Divi builder设计页面滚动,菜单栏置顶
Divi设计页眉,向下滚动页面,菜单栏固定在顶部,设置也很简单。 打开菜单行或模块,选择高级——Scroll Effects 演示站:https://www.zhudc.com/demo/headers...
- 0
- 0
- 660
-
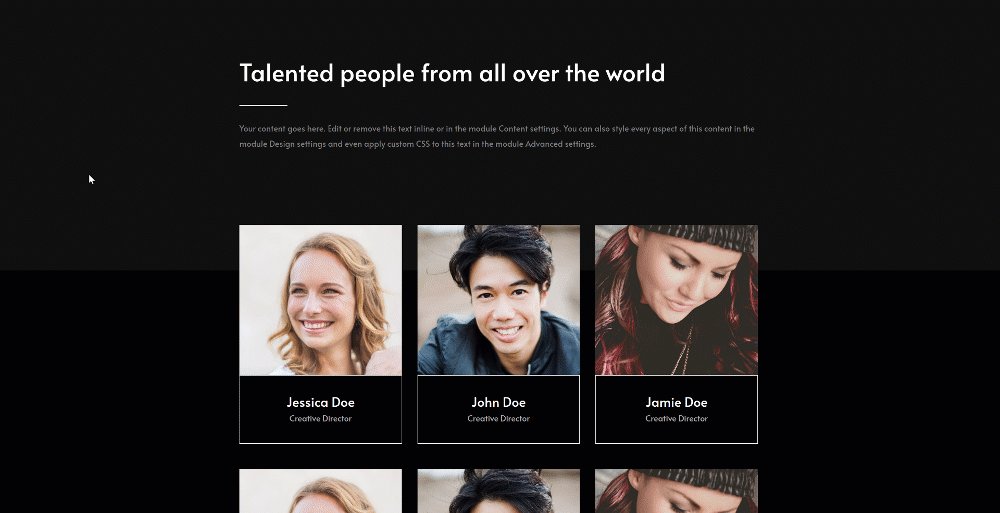
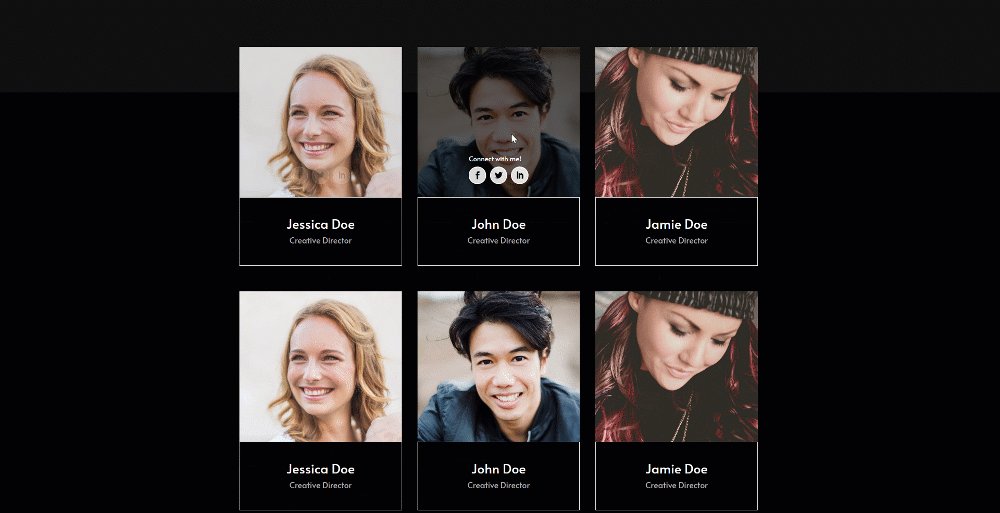
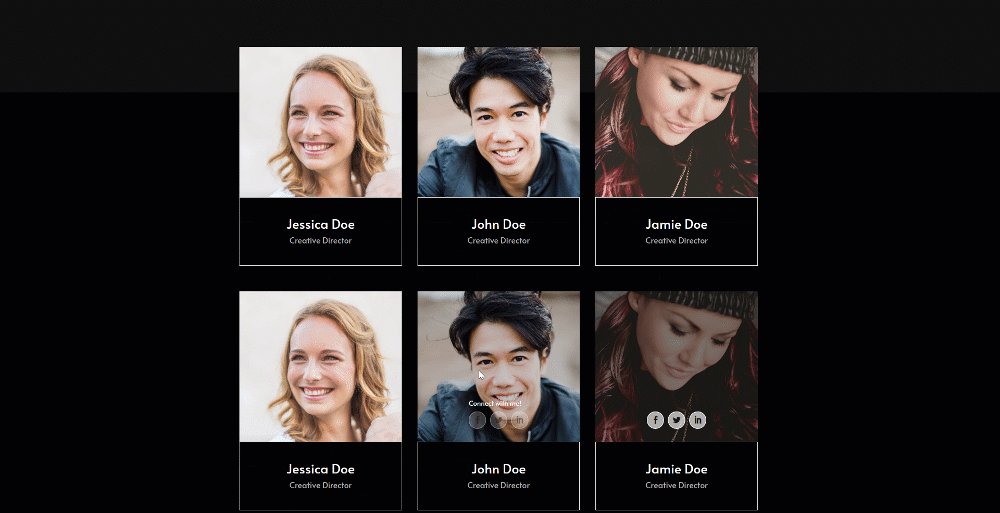
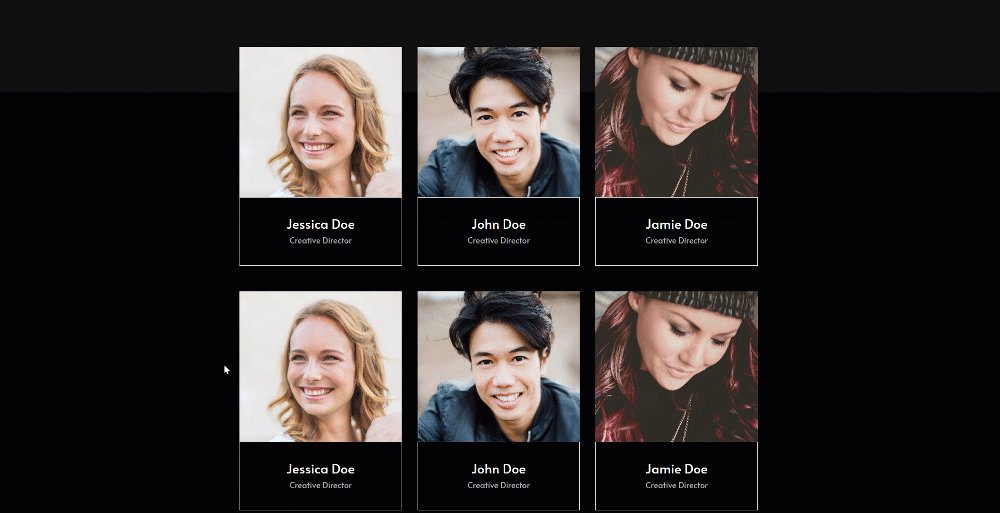
Divi builder设置图片悬停社交图标
使用Divi将悬停社交图标到图像,鼠标移动图片位置,弹出社交图标效果 下载演示文件:divi-team-member-hover-social-icons-layout...
- 0
- 0
- 406
-
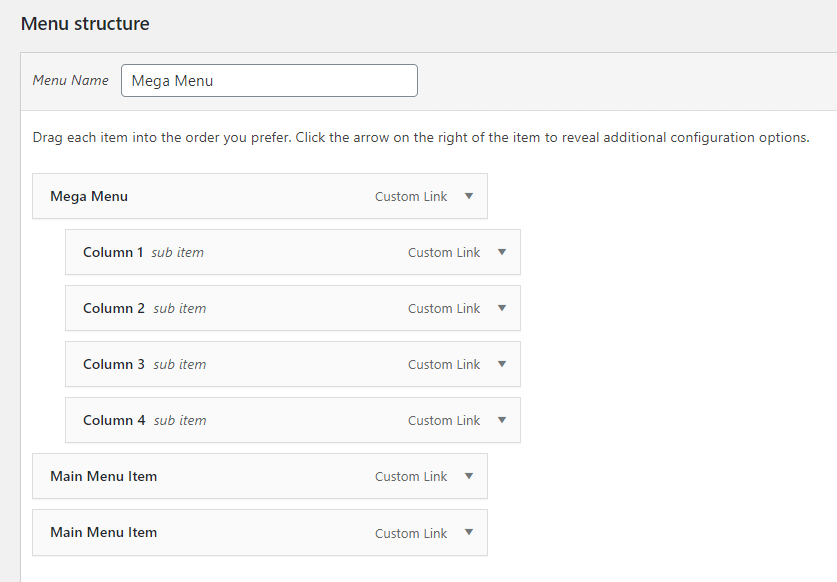
Divi Builder 无插件创建WordPress超级菜单
超级菜单允许用户一次查看更多链接,而无需滚动、悬停和记住菜单内容。 使用内置Divi Mega菜单,在没有插件的情况下向 Divi 添加超级菜单。 设置 WordPress菜单 在 Divi 中创建大型菜单首先要设置WordPress菜单。 这是默认情况下的外观。父菜单项下有四个子菜单项。 添加超级菜单 CSS 类 将“mega-menu” CSS 类添加到每个父菜单中。 显示样式 子菜单外观CS…...
- 0
- 0
- 596